Introducing Link, by WalletKit

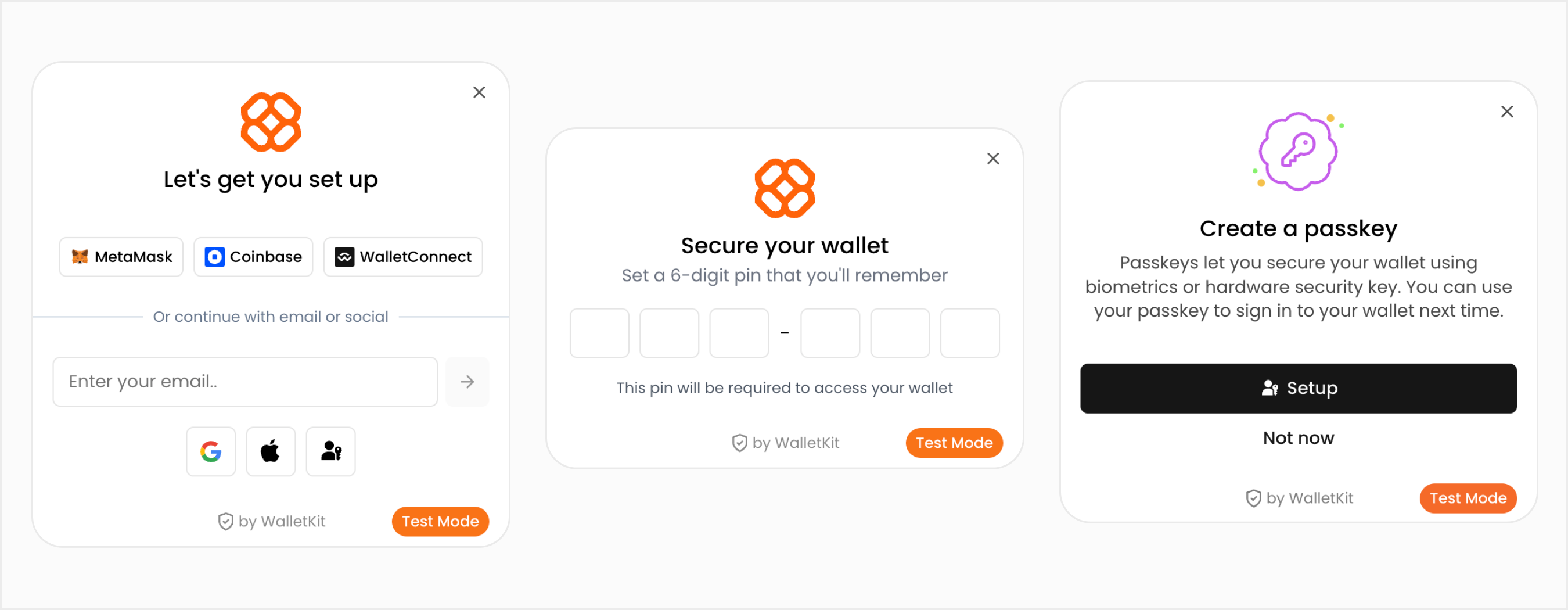
Link is a set of simple, beautiful, and customizable React components for onboarding users to your app. Users can sign up and create a wallet using their email or social logins. All wallets are gasless by default, so users can start making transactions without the need to fund their wallets.
Check out the live demo, read the documentation, or get your Project ID to integrate it into your app in just a few minutes. Join our Discord server to get help and updates.
Removing the hurdles
With Link, we set out to remove as many hurdles as possible for users to take their first useful action on your app, such as making their first transaction.
The two things that a user generally needs to make a transaction are: a wallet and gas to pay for the transaction.

Users can quickly create self-custodial wallets using their email or social logins. This is the simplest way to help users onboard your app and create a wallet. WalletKit automatically creates an embedded wallet, one that is specific to your app.
All wallets created through Link are smart wallets by default. When a user signs in using their email or social login, a smart contract wallet is created that can immediately make transactions without needing gas funding.
Batteries Included
We built Link with two audiences in mind: the end user and you, the developer. We made sure that everything you need to build amazing experiences for your users was included and worked out of the box - no third-party service or other infra setup is required.
This took a lot of work, but we knew we had to get it right. Here’s a list of features “included in the box”:
- MPC-based key management for self-custodial wallets
- Smart contract wallets
- Paymaster
- Bundler
- Gas policies
- User authentication with email, social login, SIWE, and passkeys
- Pre-built UI components for authentication, transaction previews, and more
Put everything together and you’re bound to get the simplest developer experience to integrate smart wallets into your app.
Integrate in 15 mins
We spent some serious time making sure that the API surface was minimal and you could get Link setup in your app quickly.
If you’re using wagmi, and you should, we have a wagmi v2 connector to integrate WalletKit Link in your app. This is all it takes -
import {walletKitLink} from "@walletkit/wagmi-link";
export const wagmiConfig = createConfig({
chains: [..],
transports: {..},
connectors: [
walletKitLink({
projectId: '<WalletKit-Project-ID>',
}),
]
})Or, if you have a React app, you can use our SDK directly which is still very simple:
import {WalletKitLink} from "@walletkit/react-link"
const wkLink = new WalletKitLink({
projectId: '<WalletKit-Project-ID>',
});
export function App() {
return (
<WalletKitLinkProvider link={wkLink}>
...
</WalletKitLinkProvider>
)
}Try it out, if it takes you longer than 15 mins to get setup, we’ll give you 2 months subscription free. Email me at [email protected] if you run into any issues and to get your free months.
Cost
| Pay as you go | Individual | Startup | |
|---|---|---|---|
| Monthly Price | 25¢ / active wallet | $75 | $250 |
| Active Wallets | 300 | 3,000 | 15,000 |
| Gasless Transactions | 1¢ / tx + 5% of gas | 1¢ / tx + 5% of gas | 1¢ / tx + 5% of gas |
See the full pricing table here.
The tldr; on the cost is that it’s free on testnets, so you can try it out and complete the integration completely free of cost.
When you’re ready to deploy and switch to mainnet, you can opt for a pay-as-you-go model or subscribe to one of our plans for more predictable pricing. Of course, for large-scale user needs, please reach out, and we can discuss custom pricing.
Try it out
Link is compatible with all EVM-compatible chains, including Ethereum, Base, Polygon, Avalanche, and more. I recommend starting with the demo, then diving into the documentation for integration.
If you have any questions, you can email me or join our Discord server.